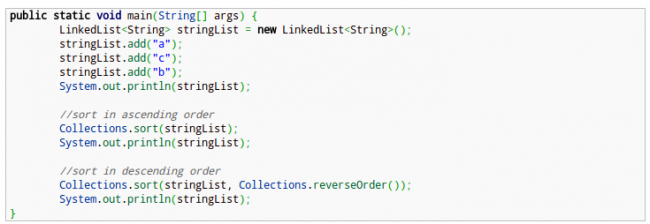
Recently, when I upgrade wp-syntax plugin, it shows code in alternative background color for each line. This is so annoying and makes the code not readable. It looks like the following:

The solution is simple. Go to Edit the plugin, and select the wp-syntax/css/wp-syntax.css to edit. First comment out the following code by using “/* */”.
.wp_syntax td.code{ background-color: #EEE; background-image: -webkit-linear-gradient( transparent 50%, rgba(255, 255, 255, .9) 50% ); background-image: -moz-linear-gradient( transparent 50%, rgba(255, 255, 255, .9) 50% ); background-image: -ms-linear-gradient( transparent 50%, rgba(255, 255, 255, .9) 50% ); background-image: -o-linear-gradient( transparent 50%, rgba(255, 255, 255, .9) 50% ); background-image: linear-gradient( transparent 50%, rgba(255, 255, 255, .9) 50% ); background-size : 1px 32px; line-height : normal !important; white-space : normal !important; width : 100% !important; } |
Then add the following css:
.wp_syntax td.code { background-image:none; background-color:none; } |
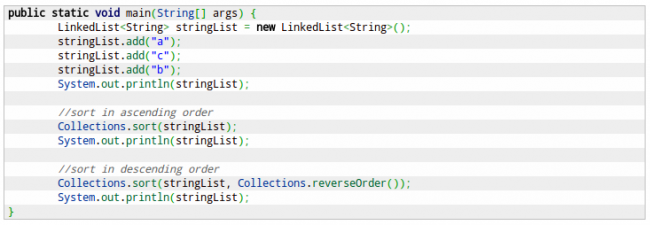
After removing the alternative background color, the code looks like the following: